Cara Membauat Breadcrumbs Terindex Google - Sobat blogger tentunya sudah tahu apa itu breadcrumbs, yup breadcrumbs adalah navigasi yang biasanya berada dibawah atau diatas judul postingan, tujuanya agar para pembaca blog dapat dengan mudah menemukan topik yang sedang dibaca.

Lantas bagaimana Cara Membuat Breadcrumbs Yang Seo Friendly dan Terindex Google? Nah untuk membuatnya tidak sulit kok.
Yuk kita simak cara membuatnya dibawah ini.
Cara Gampang Membuat Breadcrumbs Terindex Google.
1. Login dan klik template.2. Silahkan backup dulu untuk menjaga hal yang tidak diinginkan :D
3. Cari code ]]></b:skin> gunakan CTRL + F untuk mempermudah pencarian.
4. Capy code dibawah ini dan paste diatas code ]]></b:skin>
.breadcrumbs{font-size:11px;border-top:1px dashed #E6E4E3;border-bottom:1px dashed #E6E4E3;margin:3px 0 5px;padding:3px}5. Cari code <b:includable id='main' var='top'> dan ganti code tersebut sengan code dibawah ini.
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>6. Kemudian silahkan save template sobat dan silahkan lihat hasilnya.
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
7. Jika terdapat error pastikan tidak ada breadcrumbs sebelumnya terinstall di template sobat, jadi silahkan cek dulu jika ada silahkan dihapus dulu dan save.
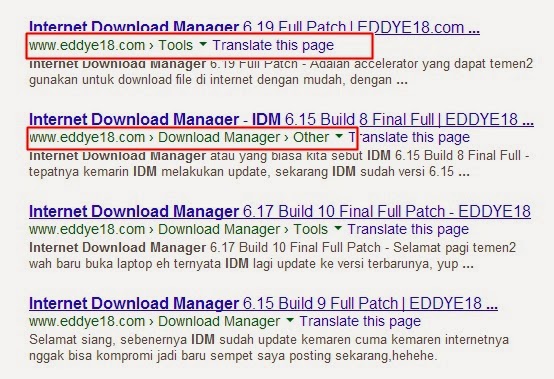
Nah jika sudah semua seprti diatas silahkan sobat cek breadcrumbs sobat di link ini http://www.google.com/webmasters/tools/richsnippets inget pastikan sobat memasukkan link sobat yang di postingan jangan url homepage.
Jika sobat dalam mengimplementasikan code diatas kesulitan, silahkan sobat tinggalkan komentar jika saya online pasti saya jawab.
Semoga Bermanfaat.
Posting Komentar